De meeste websites van Erjon Webdesign worden ontwikkeld met de vrije website-software WordPress. WordPress is wereldwijd het meest gebruikte C(ontent) M(anagemant) S(ystem), gebruiksvriendelijk en met onbeperkte mogelijkheden. Hieronder wordt uitgelegd hoe u uw Erjon Webdesign-website zelf kunt beheren. U kunt dat beheer ook aan de experts van Erjon Webdesign overlaten, bel +31 6 303 73 756 of ga naar de contactpagina.
HOOFDSTUK 1 - handleiding Erjon Webdesign CMS - Inloggen op uw WordPress website
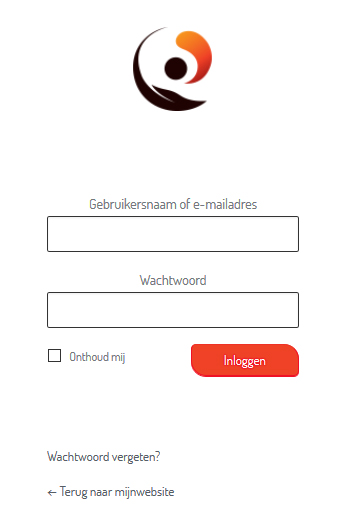
 Alvorens teksten en afbeeldingen van je website te kunnen bewerken moet je eerst inloggen. Dit doe je door in de browser achter de url van het domein (het internetadres) /wp-admin of /wp-login.php in te tikken: www.uwwebsite.nl/wp-admin of www.uwwebsite.nl/wp-login.php Je krijgt nu het inlogscherm van de WordPress-cms van de website te zien waar je de gebruikersnaam en het wachtwoord invult. Deze gegevens worden verstrekt door Erjon Webdesign bij het opleveren van uw website. Nadat je op de button "inloggen" hebt geklikt kom je op het dashboard terecht, ook wel "backend" van de website genoemd.
Alvorens teksten en afbeeldingen van je website te kunnen bewerken moet je eerst inloggen. Dit doe je door in de browser achter de url van het domein (het internetadres) /wp-admin of /wp-login.php in te tikken: www.uwwebsite.nl/wp-admin of www.uwwebsite.nl/wp-login.php Je krijgt nu het inlogscherm van de WordPress-cms van de website te zien waar je de gebruikersnaam en het wachtwoord invult. Deze gegevens worden verstrekt door Erjon Webdesign bij het opleveren van uw website. Nadat je op de button "inloggen" hebt geklikt kom je op het dashboard terecht, ook wel "backend" van de website genoemd.
HOOFDSTUK 2 - handleiding Erjon Webdesign CMS - Het dashboard
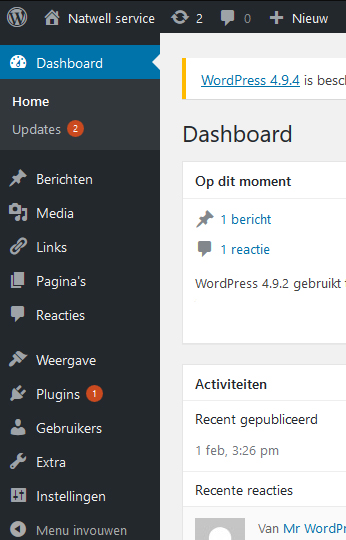
 In de linkerkolom vind je het menu van de wordpress beheersomgeving. Dit menu kan per website verschillen, het is afhankelijk van de functionaliteit die Erjon Webdesign aan de website meegeeft en de rechten die je als gebruiker hebt. De belangrijkste menu-items:
In de linkerkolom vind je het menu van de wordpress beheersomgeving. Dit menu kan per website verschillen, het is afhankelijk van de functionaliteit die Erjon Webdesign aan de website meegeeft en de rechten die je als gebruiker hebt. De belangrijkste menu-items:
| Berichten | : | Indien je een blog of nieuwspagina op de website hebt kun je hier blogitems eo nieuwsberichten beheren/bewerken. |
| Media | : | Beheer foto’s, video’s en andere media zoals pdf-bestanden. |
| Pagina’s | : | Beheer teksten en afbeeldingen van de pagina’s op je website. |
| Reacties | : | Indien je toestaat reacties te plaatsen op je berichten (menu-item: Instellingen/Reacties) kun je die hier beheren. |
Erjon Webdesign en u als klant spreken af welke rechten u wilt hebben om de website te beheren, wanneer u het gebruikersrecht “beheerder” heeft krijgt u de beschikking over extra menu-items:
| Weergave | : | Beheer van het thema van de website (template/uiterlijk), widgets (kleine hulpprogramma's) en alle menu’s. |
| Plugins | : | Beheer van plugins (extra toepassingen zoals contactformulieren). |
| Gebruikers | : | Beheer van gebruikers van de wordpress-cms en hun rechten. |
| Instellingen | : | Beheer van de instellingen van je wordpress-cms. |
HOOFDSTUK 3 - handleiding Erjon Webdesign CMS - Versie-beheer WordPress
WordPress is een dynamische CMS; er worden regelmatig verbeteringen in aangebracht. Deze verbeteringen worden verzameld en een aantal keren per jaar beschikbaar gesteld dmv een nieuwe versie-bestand. Erjon Webdesign kan voor u, tegen vergoeding, deze versiebeheer uitvoeren. Wij maken eerst een complete backup, installeren de nieuwe versie van WordPress en doen versiebeheer op de plugins. Maar u kunt dit ook zelf doen: 
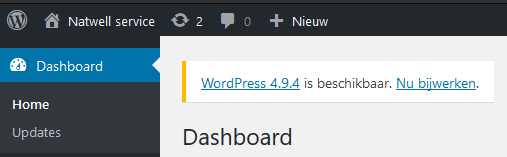
Indien er een nieuwe versie van WordPress beschikbaar is ziet u dat links bovenaan op het dashboard (zie afbeelding). Door op de link "Nu bijwerken" te klikken wordt de nieuwe versie van WordPress geïnstalleerd, u ziet op uw scherm de voortgang van de installatie en wacht tot de installatie klaar is, dit wordt duidelijk aangegeven. Het is wel aan te raden om voorafgaand aan het bijwerken eerst de website te backuppen. Erjon Webdesign kan kosteloos een backup-plugin op uw website installeren zodat u altijd een stap terug kan doen. 
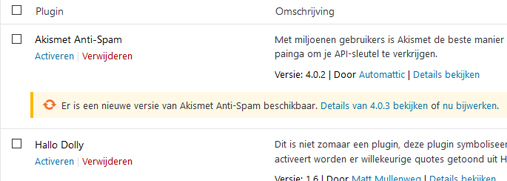
Voor de plugins (hulpprogramma's) worden ook regelmatig nieuwe versies aangeboden. Je kunt dit zien aan het rode cirkeltje achter het menu-item Plugins op het dashboard (zie afb. hfdst 2). Door op de link "nu bijwerken" te klikken wordt de nieuwe versie van de plugin geinstalleerd. Er wordt duidelijk aangegeven wanneer de update klaar is.
HOOFDSTUK 4 - handleiding Erjon Webdesign CMS - Beheren van Pagina's en Berichten
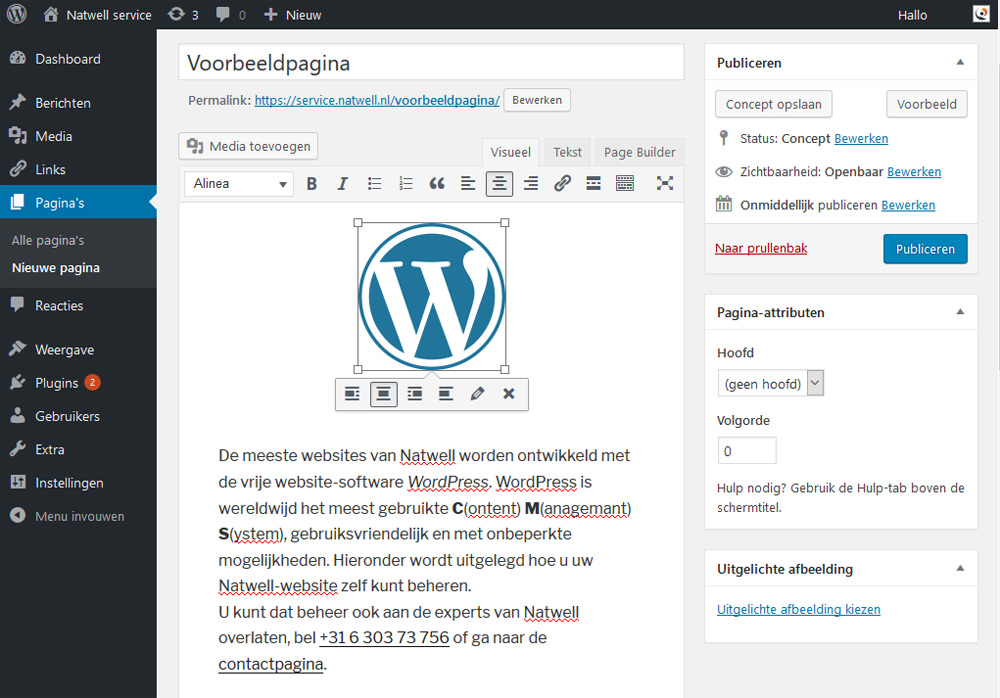
Pagina's en berichten worden binnen WordPress op vrijwel dezelfde manier beheerd via menukeuzes Pagina's en Berichten. Berichten kun je verzamelen en al dan niet verkort weergeven op een verzamelpagina, deze verzamelpagina wordt ook wel Blog genoemd.  Nieuwe pagina Op dashboard, menukeuze Pagina's/Nieuwe pagina; Bovenin vult u de titel van de pagina in, als u deze pagina aan het menu toevoegt wordt deze titel in het menu opgenomen. Boven het tekstvak vindt u de werkbalk waarmee u eenvoudig tekst kunt manipuleren (vet, schuingedrukt, centreren etc.). WordPress maakt gebruik van TinyMCE, een WYSIWYG (what you see is what you get) editor, een vertrouwde interface voor het verwerken van tekst. De werkbalk, waarmee u eenvoudig tekst kunt manipuleren (vet, schuingedrukt, centreren etc.), biedt een groot aantal standaard commando's. U plaats de tekst in het tekstvak en kunt deze met de knoppen uit de werkbalk bewerken. Vergeet niet op de blauwe knop bijwerken/opslaan te klikken om de pagina op te slaan !! Afbeeldingen plaatsen Met de knop "Media toevoegen" kunt u mediabestanden zoals afbeeldingen op de pagina plaatsen:
Nieuwe pagina Op dashboard, menukeuze Pagina's/Nieuwe pagina; Bovenin vult u de titel van de pagina in, als u deze pagina aan het menu toevoegt wordt deze titel in het menu opgenomen. Boven het tekstvak vindt u de werkbalk waarmee u eenvoudig tekst kunt manipuleren (vet, schuingedrukt, centreren etc.). WordPress maakt gebruik van TinyMCE, een WYSIWYG (what you see is what you get) editor, een vertrouwde interface voor het verwerken van tekst. De werkbalk, waarmee u eenvoudig tekst kunt manipuleren (vet, schuingedrukt, centreren etc.), biedt een groot aantal standaard commando's. U plaats de tekst in het tekstvak en kunt deze met de knoppen uit de werkbalk bewerken. Vergeet niet op de blauwe knop bijwerken/opslaan te klikken om de pagina op te slaan !! Afbeeldingen plaatsen Met de knop "Media toevoegen" kunt u mediabestanden zoals afbeeldingen op de pagina plaatsen:
- Plaats uw cursor in het tekstvak op de plaats waar u de afbeelding wilt hebben
- klik op de knop "Media toevoegen"
- U komt op de pagina Media toevoegen, klik op de link "Bestanden uploaden" om een afbeelding vanaf uw computer te selecteren, u kunt ook een afbeelding die al in de mediabibliotheek staat plaatsen door deze uit de Mediabibliotheek te selecteren.
- Rechts onderaan de pagina kunt u aangeven hoe de afbeelding binnen de content geplaatst moet worden, daarna klikt u op de blauwe knop "in pagina toevoegen".
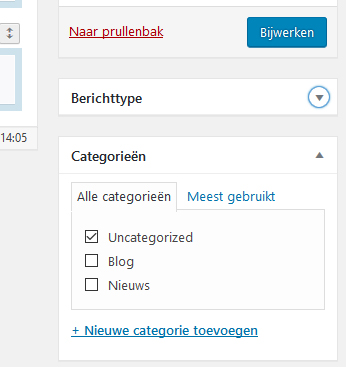
U kunt een afbeelding eenvoudig weer verwijderen door deze in het tekstvak te selecteren; door op het kruisje rechts onderaan te klikken wordt die van de pagina verwijderd, de afbeelding blijft wel in de Mediabibliotheek staan. Vergeet niet op de blauwe knop bijwerken/opslaan te klikken om de pagina op te slaan !! Beheer pagina's/berichten  Zoals al eerder vermeld gaat het aanmaken/beheren van pagina's en berichten op vrijwel dezefde manier. Berichten kun je een categorie meegeven, op de afbeelding zie je dat er een categorie "Blog" en een categorie "Nieuws" is. Deze zijn aangemaakt door op de link "+ Nieuwe categorie toevoegen" te klikken. Je kunt nu aparte verzamelpagina's aanmaken met berichten uit dezelfde categorie. Erjon Webdesign legt u graag uit hoe je deze pagina's kunt aanmaken.
Zoals al eerder vermeld gaat het aanmaken/beheren van pagina's en berichten op vrijwel dezefde manier. Berichten kun je een categorie meegeven, op de afbeelding zie je dat er een categorie "Blog" en een categorie "Nieuws" is. Deze zijn aangemaakt door op de link "+ Nieuwe categorie toevoegen" te klikken. Je kunt nu aparte verzamelpagina's aanmaken met berichten uit dezelfde categorie. Erjon Webdesign legt u graag uit hoe je deze pagina's kunt aanmaken.
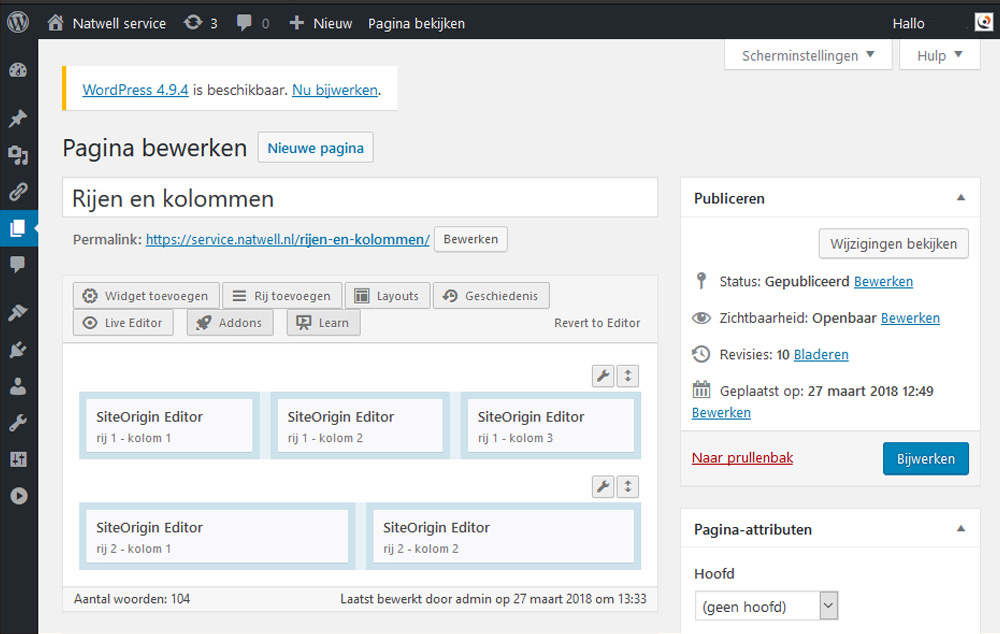
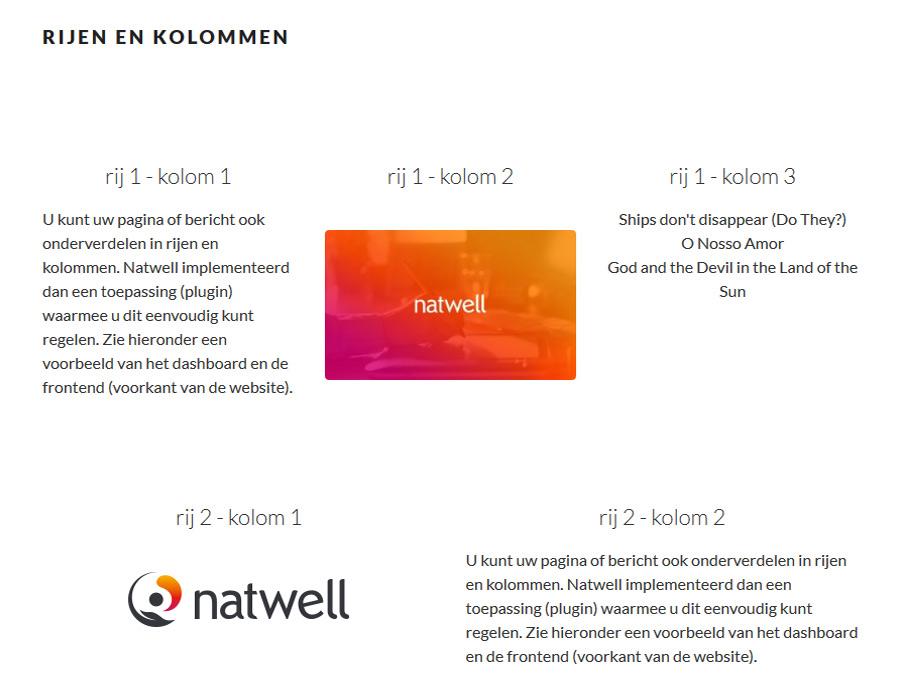
Rijen en kolommen U kunt uw pagina of bericht ook onderverdelen in rijen en kolommen. Erjon Webdesign implementeerd dan een toepassing (plugin) waarmee u dit eenvoudig kunt regelen. Zie hieronder een voorbeeld van het dashboard en de frontend (voorkant van de website). 

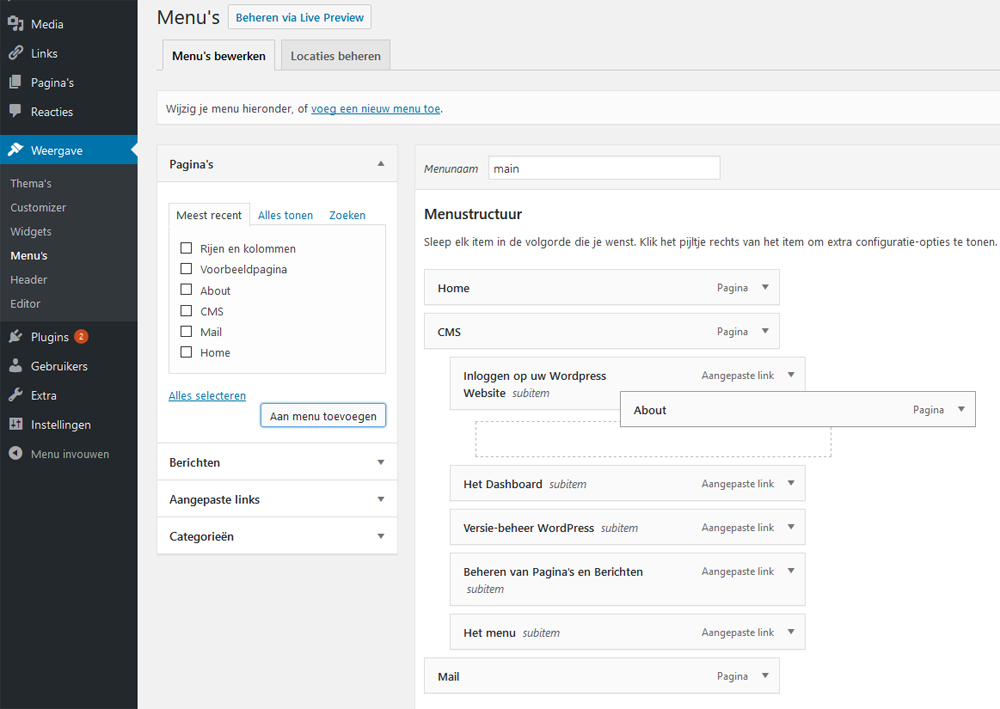
HOOFDSTUK 5 - handleiding Erjon Webdesign CMS - Het menu
Op dashboard, menukeuze Weergave/Menu's; Indien u een nieuwe pagina heeft aangemaakt kunt u deze in het menu plaatsen. Met geactiveerd tabblad Menu's bewerken ziet u links onder Pagina's alle menu-items staan, u kruist het hokje aan wat voor het te plaatsen nieuwe menu-item staat en klikt vervolgens op de knop "Aan menu toevoegen". Het menu-item wordt onderaan de Menustructuur (rechts) geplaatst. Door met de muis over de menu-items te bewegen kunt u het menu-item in de menustructuur plaatsen. Indien u met de muis het menu-item iets naar rechts ten opzichte van het bovenliggende menu-item trekt wordt dit menu-item automatisch een sub-menu-item van het bovenliggende menu-item. Behalve pagina's kunt u ook berichten, aangepaste links (plek halverwege een pagina, externe pagina) en verzamelpagina's met berichten uit een bepaalde categorie in het menu plaatsen